| ■Spring Boot の小径 第5歩 Spring Boot ホットデプロイ |
| 5-3)デプロイ環境確認 |
|
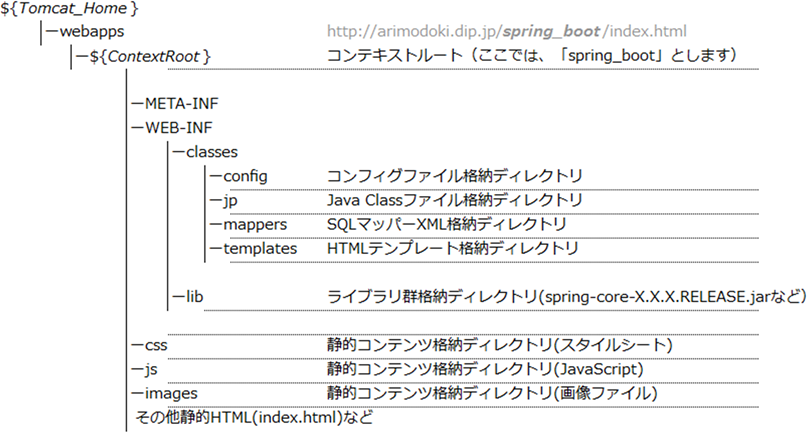
ホットデプロイの作業を行う上で、 Spring Boot で作成したプロジェクトが最終的にどのように展開されるか確認してみます。 まず、Eclipseのプロジェクトで、Gradleタスクビューで「war」を作成します。 暫くすると、build/libs/の下にwarファイルが作成されます。 ここの例では、build.gradleでwarファイルを、war {baseName = 'gradleboot' version = '1.0'} と指定しているので、「gradleboot-1.0.war」というファイルが作成されます。 このファイルを、実際に動いているTomcat環境の${TOMCAT_HOME}/webappsの下にコピーします。 tomcatを再起動すると、warファイルが展開されて以下の様なディレクトリ構成が作成されます。 |
 |
|
${ContextRoot}は、ここでは実際には「gradleboot-1.0」となりますが、 これではあまりカッコよくないので、「spring_boot」に変更してあります。 よく見ると、静的コンテンツ(css、js、imagesなど)のディレクトリがコンテキストルート直下に配置されていますが、 warを展開しても実はこれらの静的コンテンツは含まれていないので、実際は静的コンテンツはできません。 これは、warを展開した後、手作業で静的コンテンツが動く状態に配置したイメージです。 Eclipseのプロジェクト上では、プロジェクト直下に /static ディレクトリを作ってこの下に配置しましたが、 Tomcat環境で動かす場合は、コンテキストルート直下でないとパスが通りません。 |
|
最終的なデプロイ構成が確認できたので、 次は、最終工程である作業環境から上のデプロイ環境を作るためのbuild.gradleの編集を行います。 |
|
5-2)作業環境構築 |
5-3)デプロイ環境確認 |
|