| ■Spring Boot の小径 第3歩 Spring Boot 初めの一歩 |
| 3-1)Hello Spring Boot !! |
|
環境も整ったので、早速ですが定番の Hello World から始めてみたいと思います。 Spring-MVCで経験済みの、コントローラと、Viewを作成します。 |
|
まずは、コントローラ src/main/java/jp/dip/arimodoki/cntl/Hello.java 「■SpringMVC の小径 第6歩 Spring-MVC 大きな一歩」で使った Hello.java を ほぼ、そのままコピーして使っています。 特にSpring Boot 用の定義とかアノテーションが増えているわけではありません。 |
|
次は、View src/main/resources/templates/hello.html これも、「■SpringMVC の小径 第6歩 Spring-MVC 大きな一歩」で使った hello.html を ほぼそのまま流用していますが、違うのはファイルの配置先です。 Spring Boot では、src/main/resources/templatesが、Viewのコンテキストパスになるので、この下に置いてください。 |
|
それでは、このアプリケーションを実行してみましょう。 えっ? Spring-MVCでやったような、Spring定義ファイル(applicationContext.xml)とか、 そもそも、tomcatデプロイメント記述子(web.xml)すら定義してませんが、 これで大丈夫なんでしょうか? はい、まぁとにかくやってみましょう。 |
|
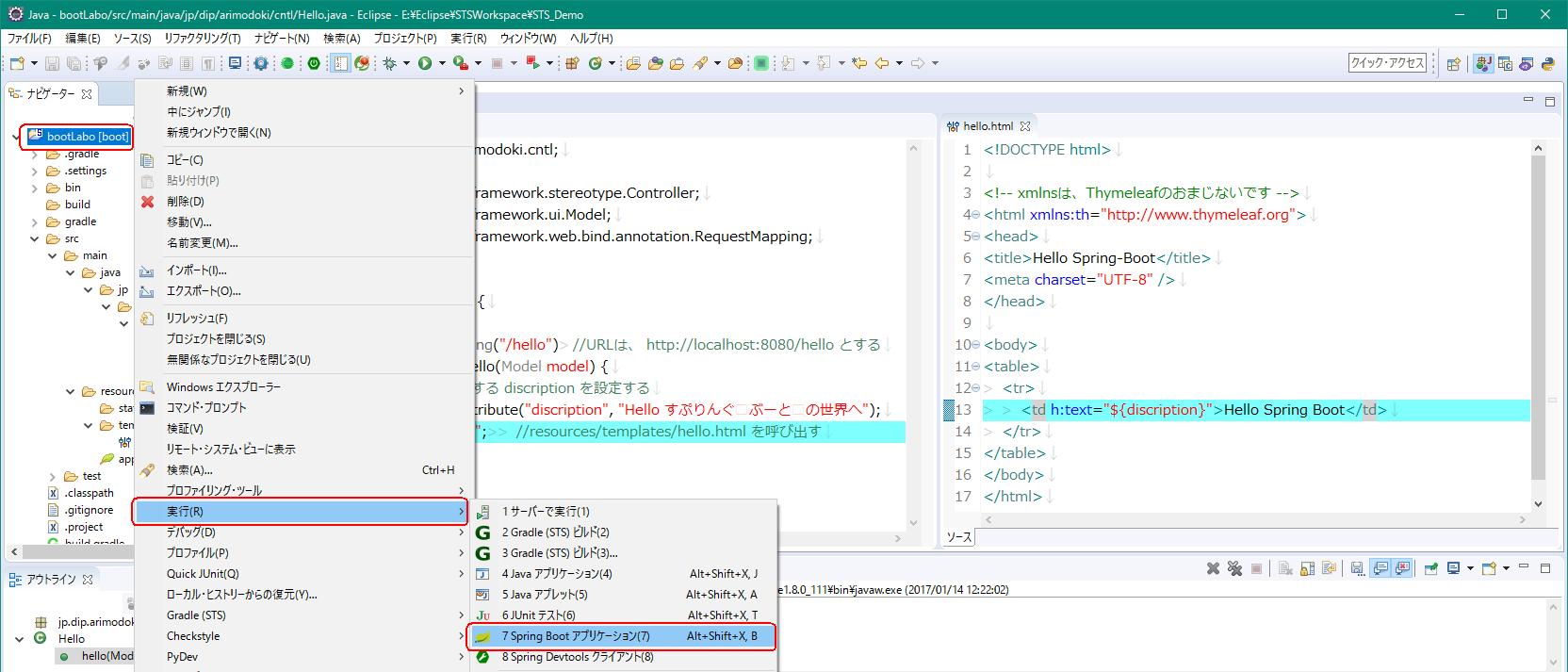
ます、ナビゲータビューのプロジェクト名で、マウス右ボタンをクリックして 「実行」ー「Spring Boot アプリケーション」を選択します。 |
 |
|
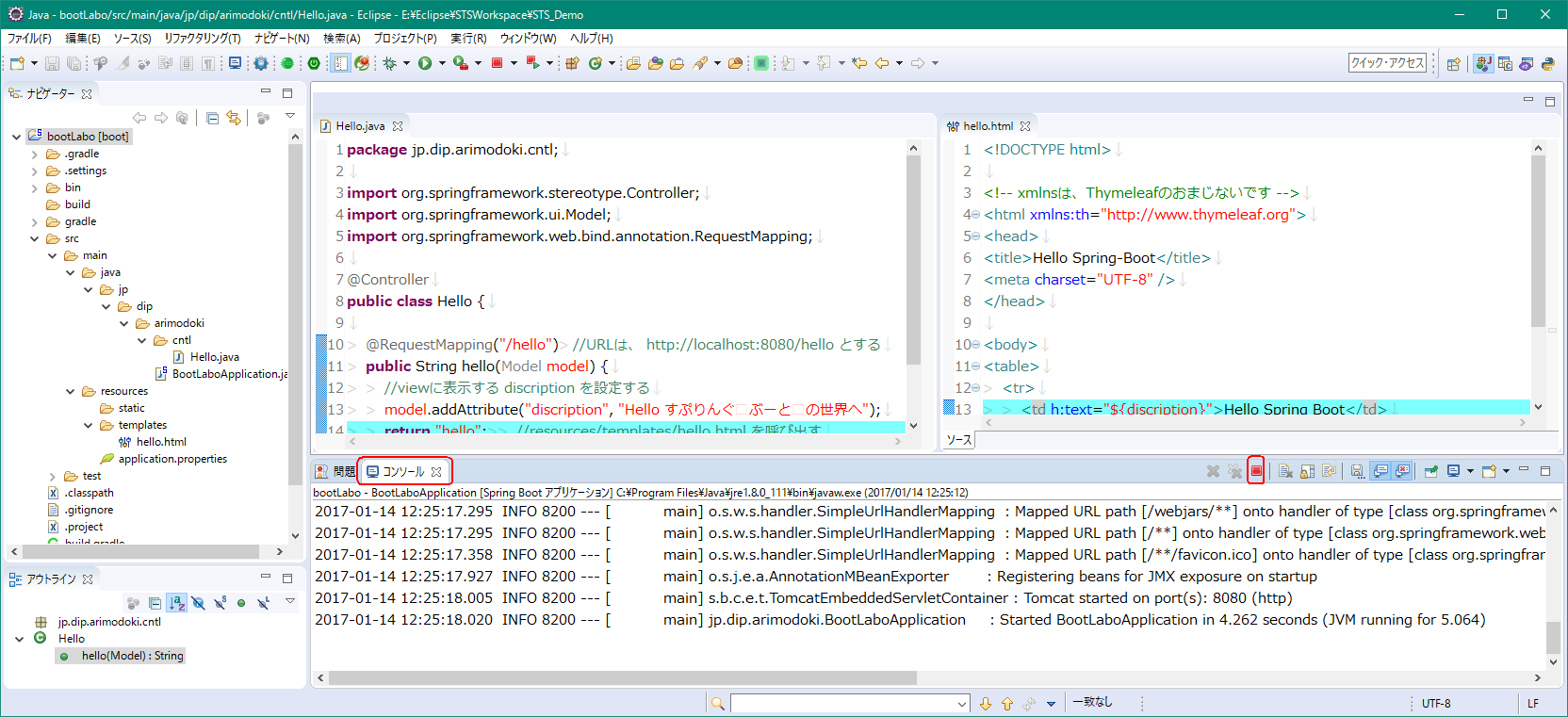
すると、コンソールビューにずらずらと起動メッセージが表示されます。 メッセージが特にエラーにならなければ、起動は成功です。 |
 |
|
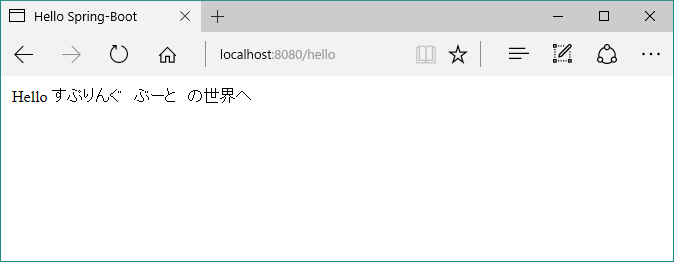
では、これをブラウザで確認してみましょう。 ブラウザのURLに、「http://localhost:8080/hello」 を入力してみます。 |
 |
|
いかがでしょうか? 無事、期待通りブラウザに表示されました あまりに簡単すぎて、ちょっと拍子抜けしそうです。 しかしながら、これはSpring Boot の世界への単なる第一歩でしかありません。 最終目標は、まだはるか遠くに霞んでいます。 たどり着くまでに、後いくつ峠を越せばたどり着くのだろう がんばれば、桜の花が咲くころにはたどり着けるかな? |
|
2-1)Gradleプロジェクトの生成 |
3-1)Hello Spring Boot !! |
|