| ■SpringMVC の小径 第5歩 Spring-MVC 初めの一歩 |
| 5-1)viewの作成 |
|
やっと、Spring-MVCのお花畑に一歩足を踏み入れることができました。 季節は春爛漫。様々な花が咲き乱れています。 どれからじっくり観賞しようか迷ってしまいますね。 見たこともない花の前で、いきなり植物図鑑を広げて調べ始めるのも趣がないので、 ここはやはり、日本の春と言えば「桜」の花から始めることにしましょう。 初めの一歩の超定番「Hello world」から始めてみます(笑) さてここで、viewから作るべきか、コントローラから作るべきか迷いますが、 それは、好き好きでどちらでも構いません。 ただ、実際のWebプロジェクトでは、viewはWebデザイナーさんが作り、 コントローラはWebプログラマーが作る、という分業体制で、 同時並行して作業が進むことが多いです。 ここでは、個人的な好みでviewを先に作成する流れで説明します。 viewのテンプレートは以前に作成済みの、index.htmlを流用します。 Eclipse「ナビゲータビュー」の、index.html を選択して、マウス右ボタンをクリックします。 表示されたメニューの「コピー」を選択します。 Eclipse「ナビゲータビュー」の、「WebContent」を、マウス右ボタンをクリックします。 表示されたメニューの「貼り付け」を選択します。 「名前の競合」という画面が開くので、「hello.html」を入力し、「OK」ボタンをクリックします。 コピーした、hello.html を「エディットビュー」で開きます。 index.htmlと同じでは芸がないので、内容を少しだけ修正して保存します。 この hello.html が、Thymeleafテンプレートエンジンにより処理されるテンプレートファイルになります。 |
 |
|
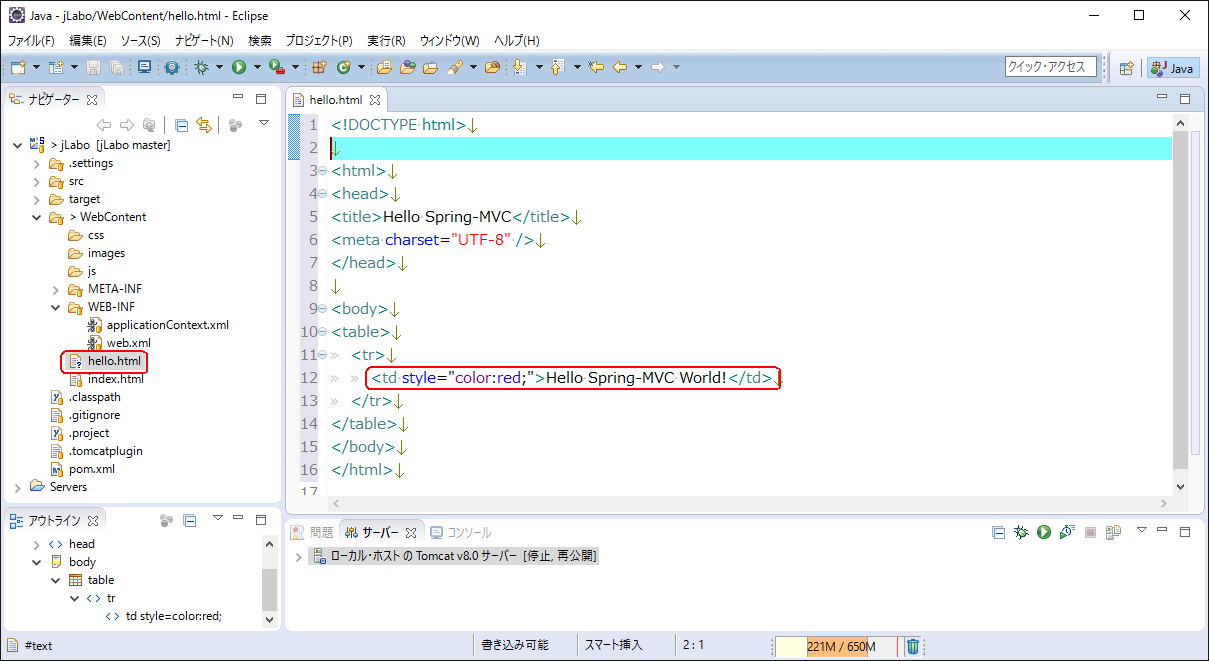
WebContent/hello.html |
|
以上でテンプレートの作成は完了です。 補足説明として、「WebContent」の直下にhello.htmlテンプレートファイルを配置した理由ですが、 前節の、「4-2)Spring-MVC設定」の「Thymeleaf設定」の所で、 「prefix」プロパティに「/」を設定しました。 これにより、Thymeleafテンプレートエンジンは、 「/」==「WebContent」直下の「*.html」を探すので、ここにテンプレートファイルを置いています。 このhello.htmlテンプレートは、Spring-MVCで動くテンプレートですが、 実は、Thymeleafが実際に何か行うための仕組みはまだ何もありません。 Thymeleafのお話は後で具体的に説明します。 |
|
引き続き、コントローラの作成に移ります。 |
|
4-2)Spring-MVC設定 |
5-1)viewの作成 |
|