|
■応用の森 Javaの定数を、view(Thymeleaf)で参照する方法 |
|
アプリケーションを開発するときは、だいたい共通の定数とかがあって、 それらを全部まとめたインターフェースとかよく作ります。 具体例) package jp.dip.arimodoki.common; /** * アプリケーション共通の定数などを宣言するインターフェースです。 */ public interface CConst { //一時作業ディレクトリ public static final String TEMP_PATH = "/tmp"; //イメージ格納ディレクトリ public static final String IMAGES_PATH = "./images"; } みたいな感じですね。 このJava定数を、view(HTML)側でも使いたい状況が良くあります。 viewがJSPだったら、Scriptletを使って、<%=CConst.TEMP_PATH%>みたいに直接指定ができますが、 Thymeleafの場合はちょっとしたコツが要ります。 |
|
まずサンプルのJava定数格納インターフェース。 src/main/jp/dip/arimodoki/common/CConst.java このサンプルで使用する、 CONST_HIS_NAME、CONST_NAME_CLASS、CONST_HER_NAME、CONST_NAME_CLASS_RED の4つの定数の変数を定義します。 |
|
次にコントローラ。 src/main/jp/dip/arimodoki/cntl/General.java クラスにCConstインターフェースをインプリメントします。 これで、このクラスはCConstの定数を参照することが可能になります。 で、ここで一つ目のポイント。 ハンドラメソッドで、データモデル(Model)に、"CConst"という名前で、 this(このクラス自身のオブジェクト)を追加してあげます。 これで、view側では、${CConst.xxxx}で定数の変数名が参照可能となります。 |
|
あとは、view側。 WebContent/general.html ポイントは2点。 1)HTMLで、JavaObjectを参照する サーバー側でセットした属性名 CConst で変数の参照が可能です。 ここでは、ページのロード時に、「彼女の名前」と属性(class)を書き換えています。 2)JavaScript内で、JavaObjectを参照する ここは、ちょいとしたコツが必要です。 まず、JavaScript宣言部に、th:inline="javascript" を記述します。 次に、参照したい変数が出現するブロックを/*<![CDATA[*/ /*]]>*/ で囲ってしまいます。 そして、参照したい変数の前後を、/*[[${変数名}]]*/ で囲ってしまします。 これで、JavaScript変数にJava変数が代入されるので、後はJavaScriptで如何様にも料理可能となります。 引用:ThymeleafでJavaScriptのちょっとした注意点をメモ - Mitsuyuki.Shiiba |
|
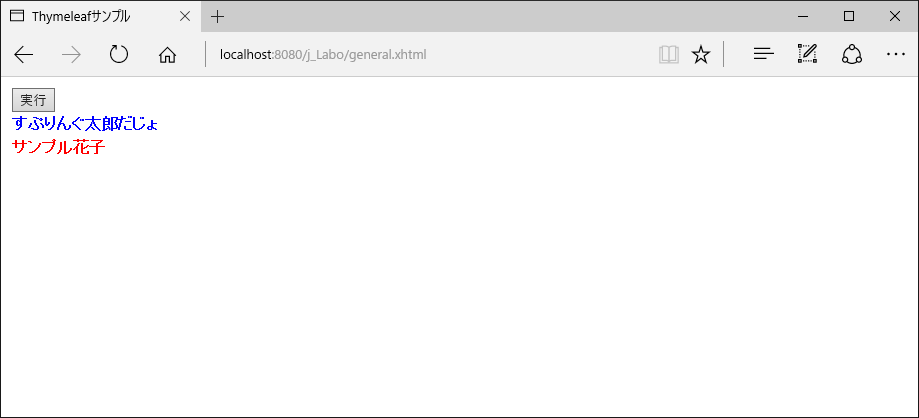
それではこのサンプルを実行してみます。 http://localhost:8080/j_Labo/general.xhtml 
彼女の名前が、Java CConstで定義した「サンプル花子」になり、スタイルシートの「namered」が適用されました。 「実行」ボタンをクリックしてみます。 
彼の名前が、Java CConstで定義した「すぷりんぐ太郎だじょ」になり、スタイルシートの「nameattr」が適用されました。 |
|
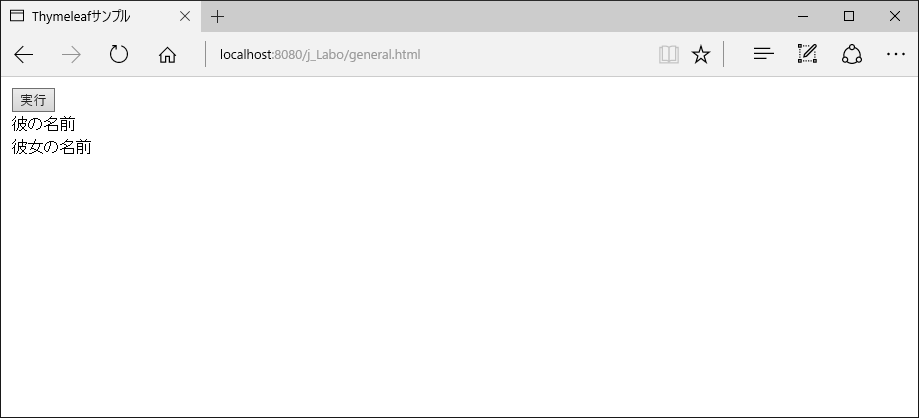
次にこのHTMLをThymeleafを通さず、HTML単体で動かしてみましょう。 http://localhost:8080/j_Labo/general.html 
書き換えは何も行われず、素のHTMLが表示されました。 「実行」ボタンをクリックしてみます。 
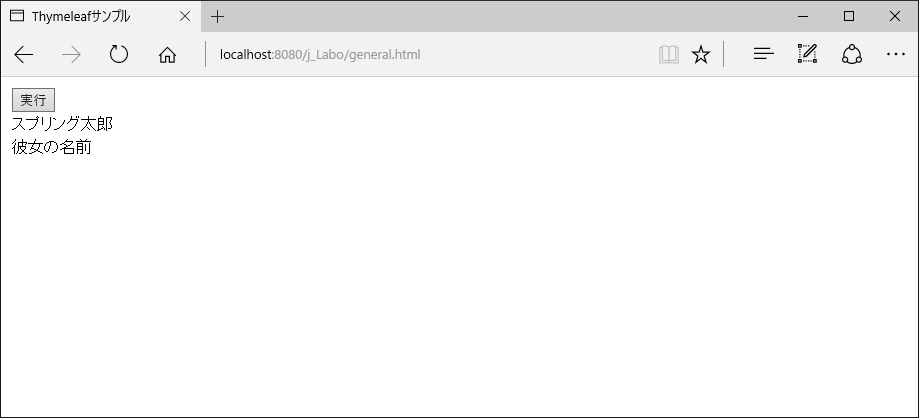
やはり書き換えは何も行われず、素のJavaScriptで定義された「スプリング太郎」が表示されました。 |
|
アプリケーション開発時には、CConstインターフェースで定義した変数の値が変更になる事もしばしばで、 Java側はまぁあまり意識しなくてもいいのですが、 ついつい、view側を変更し忘れてたなんてことがよくあるので このように、view側もJavaで定義した変数で記述しておけば、view側の変更し忘れも 少なくなります。 |
|
Thymeleafの小技集 |
Javaの定数を、view(Thymeleaf)で参照する方法 |