|
■応用の森 JSONデータ構造から動的にJavaのクラスを生成するサンプル |
|
そのものズバリ、JSONのデータ構造をパースして 動的にJavaのClassを自動生成するテクニックのご紹介です。 具体的な利用目的については、 本編「■SpringMVC の小径 第8歩 8-3)XMLMapper」で XML Mapperを使用する際の具体的なDTO(Data Table Object)の使い方の説明をしましたが、 テーブルエンティティが増えれば、DTOもそれに合わせて追加する必要があり 数が多くなると、だんだん作るのが面倒になる(ホントは、これ言っちゃダメですが。。) DBからのレスポンスをJSON形式にして、 JSONデータ構造から自動的にDTOクラスが生成できたらずいぶん楽できるのに。。。 と言うわけで、手抜き大魔王は、色々頭をひねってみました。 まず、このサンプルの全体の概要としては、地域別に管理された都道府県情報(Code/Name)を 地域CodeをキーとしてDBから検索するサンプルを実装します。 今回新しく必要となるプラグインは、GsonとJavassistが必要になりますが Gsonは、本編「■SpringMVC の小径 第1歩 1-3)pom.xmlの編集」 で、すでにpom.xmlに組み込まれているはずです。 Javassistは特に意識しなくても、Mavenがどれか他のプラグインの依存関係で勝手にダウンロードするので 何もする必要はないと思います。 それでは実践の前に、恒例のおおざっぱな計画マップです。 |
 |
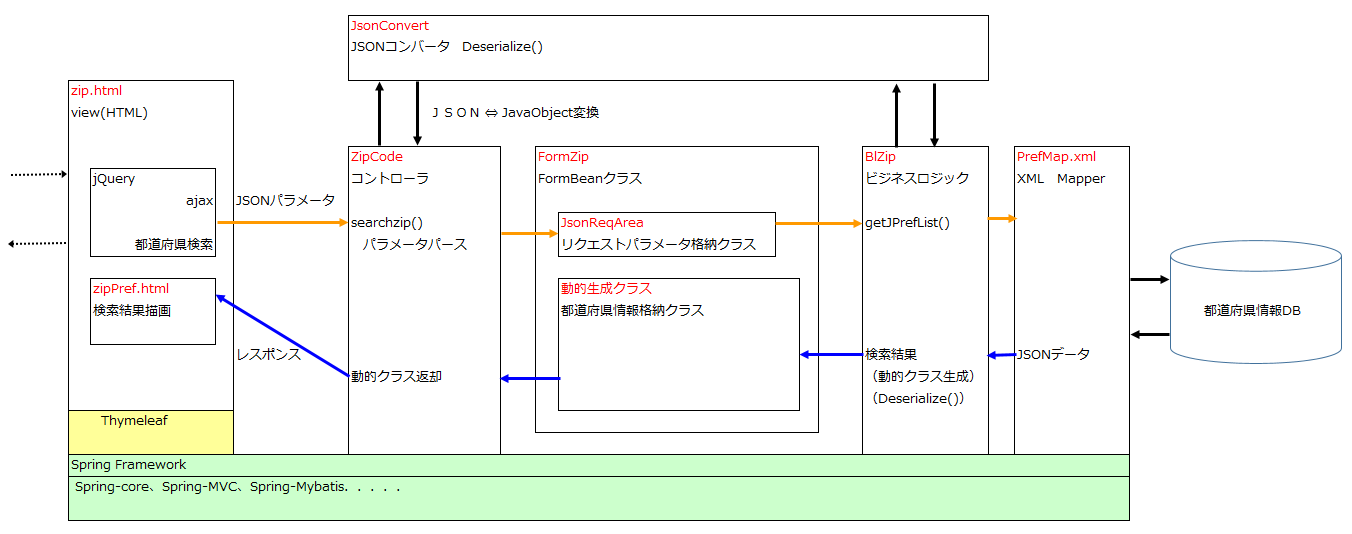
|
1)左 view(HTML)のjQuery Ajaxで、JSON形式のリクエストパラメータをコントローラ(ZipCode)に送ります。 2)中 コントローラ(ZipCode)でJSON形式のリクエストを受信します。 受け取ったJSON文字列を一旦GsonでJavaObjectに変換します。 変換したパラメータObjectをFormZipを介してビジネスロジック(BlZip)に引き渡します。 3)右 ビジネスロジックで、XMLマッパーを介してDB検索を行います。 DBから返却されたJSON形式のデータをJSONコンバータのDeserialize()メソッドを使って 動的なクラスオブジェクトを生成します。 4)中 ビジネスロジックから返ってきた動的なクラスオブジェクトを そのまま、view(HTML)に返却します。。 5)左 view(HTML)はサーバーから返却されたクラスオブジェクトから、 都道府県情報リストをThymeleafを使って画面に出力します。 上図を元に、大まかなプログラム設計書を起こしてみます。 |
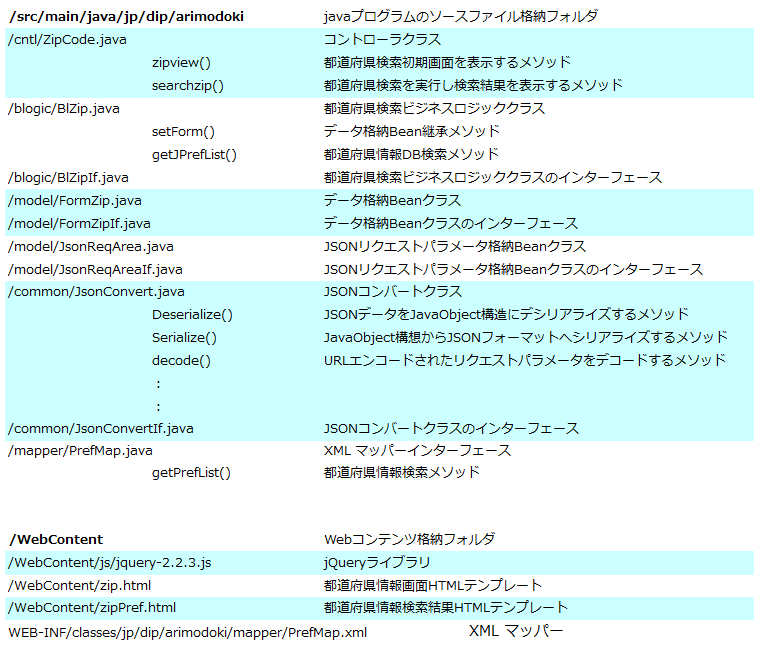
 |
|
本編「■SpringMVC の小径 3-1)Webアプリの基本設計」では、 DBからの検索結果を格納するためのDTOクラスを準備しましたが、 今回はそれに相当するクラスが存在しません。 このサンプルでは、DTOに相当するクラスをJSONデータ構造から自動的に生成するので 必要がないのです。 詳しい説明は後ほど行いますので 早速、つぎのページで動きを確認してみましょう。 |
|
JSONの小技集 |
JSONデータ構造から動的にJavaのクラスを生成する |
|